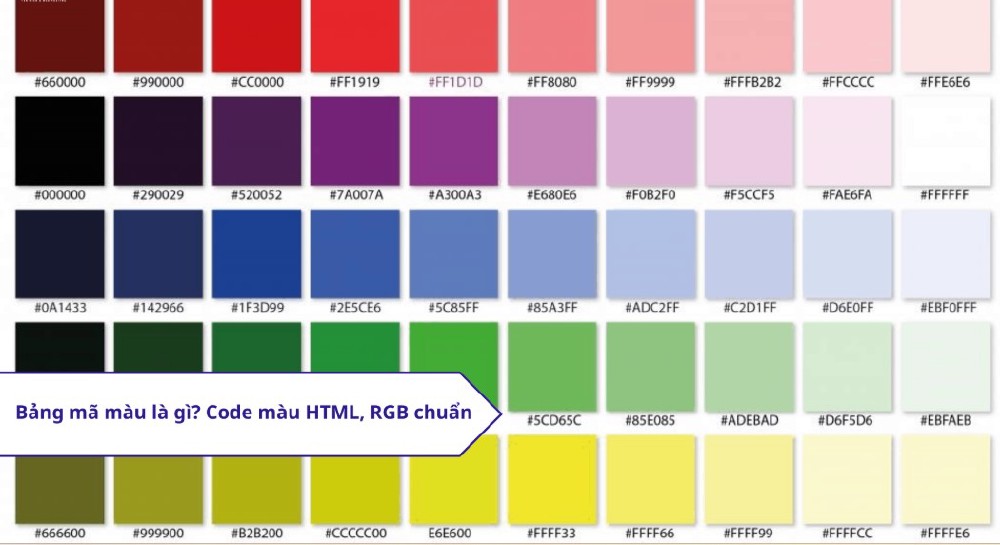
Bảng Mã Màu
Bảng Mã Màu Thiết Kế Website, Đồ Họa & Photoshop Miễn Phí
Trong thiết kế đồ họa và lập trình web, bảng mã màu đóng vai trò quan trọng giúp các nhà thiết kế và lập trình viên dễ dàng chọn lựa màu sắc phù hợp. Dưới đây là bảng mã màu đầy đủ dành cho thiết kế website, đồ họa, và Photoshop.
| Màu Sắc | Mã HEX | Tên Màu |
|---|---|---|
| #EEEEEE | Xám sáng | |
| #DDDDDD | Xám nhạt | |
| #CCCCCC | Xám vừa | |
| #BBBBBB | Xám nhạt hơn | |
| #AAAAAA | Xám đậm | |
| #999999 | Xám trung bình | |
| #888888 | Xám đậm hơn | |
| #777777 | Xám xám hơn | |
| #666666 | Xám tối | |
| #555555 | Xám đậm | |
| #444444 | Xám đá | |
| #333333 | Xám đen | |
| #222222 | Đen sáng | |
| #111111 | Đen tối | |
| #000000 | Đen | |
| #FF0000 | Đỏ | |
| #EE0000 | Đỏ đậm | |
| #DD0000 | Đỏ tươi | |
| #CC0000 | Đỏ đậm hơn | |
| #BB0000 | Đỏ thẫm | |
| #AA0000 | Đỏ máu | |
| #990000 | Đỏ đen | |
| #880000 | Đỏ tươi đậm | |
| #770000 | Đỏ tối | |
| #660000 | Đỏ thẫm tối | |
| #550000 | Đỏ đậm tối | |
| #440000 | Đỏ máu tối | |
| #330000 | Đỏ đen tối | |
| #220000 | Đỏ tía đậm | |
| #110000 | Đỏ thẫm đen | |
| #FFFFFF | Trắng | |
| #FFFFCC | Vàng nhạt | |
| #FFFF99 | Vàng sáng | |
| #FFFF66 | Vàng chanh | |
| #FFFF33 | Vàng chói | |
| #FFFF00 | Vàng | |
| #CCFFFF | Xanh dương nhạt | |
| #CCFFCC | Xanh lá cây nhạt | |
| #CCFF99 | Xanh lá cây sáng | |
| #CCFF66 | Xanh lá cây tươi | |
| #CCFF33 | Xanh lá cây đậm | |
| #CCFF00 | Xanh lá cây chói | |
| #99FFFF | Xanh nước biển nhạt | |
| #99FFCC | Xanh lá cây nhạt sáng | |
| #99FF99 | Xanh lá cây nhạt tươi | |
| #99FF66 | Xanh lá cây sáng chói | |
| #99FF33 | Xanh lá cây đậm chói | |
| #99FF00 | Xanh lá cây sáng lạ | |
| #66FFFF | Xanh dương sáng | |
| #66FFCC | Xanh lá cây tươi sáng | |
| #66FF99 | Xanh lá cây sáng mát | |
| #66FF66 | Xanh lá cây nhạt chói | |
| #66FF33 | Xanh lá cây đậm chói sáng | |
| #66FF00 | Xanh lá cây tươi sáng | |
| #33FFFF | Xanh biển sáng | |
| #33FFCC | Xanh lá cây tươi sáng đậm | |
| #33FF99 | Xanh lá cây sáng mát | |
| #33FF66 | Xanh lá cây đậm chói | |
| #33FF33 | Xanh lá cây nhạt | |
| #33FF00 | Xanh lá cây sáng chói | |
| #00FFFF | Xanh biển | |
| #00FFCC | Xanh ngọc | |
| #00FF99 | Xanh ngọc sáng | |
| #00FF66 | Xanh lá cây đậm sáng | |
| #00FF33 | Xanh lá cây nổi bật | |
| #00FF00 | Xanh lá cây | |
| #FFCCFF | Hồng phấn | |
| #FFCCCC | Hồng nhạt | |
| #FFCC99 | Hồng cam | |
| #FFCC66 | Hồng nắng | |
| #FFCC33 | Hồng cam sáng | |
| #FFCC00 | Vàng hồng | |
| #CCCCFF | Xanh dương nhạt mờ | |
| #CCCCCC | Xám nhạt | |
| #CCCC99 | Xám xanh nhạt | |
| #CCCC66 | Xám nhạt đậm | |
| #CCCC33 | Xám sáng | |
| #CCCC00 | Vàng đậm | |
| #99CCFF | Xanh dương sáng mát | |
| #99CCCC | Xanh ngọc nhạt | |
| #99CC99 | Xanh lá cây nhạt | |
| #99CC66 | Xanh lá cây tươi sáng | |
| #99CC33 | Xanh lá cây tươi | |
| #99CC00 | Vàng nhạt | |
| #66CCFF | Xanh dương sáng | |
| #66CCCC | Xanh ngọc sáng | |
| #66CC99 | Xanh lá cây đậm | |
| #66CC66 | Xanh lá cây nổi bật | |
| #66CC33 | Xanh lá cây tươi sáng đậm | |
| #66CC00 | Vàng sáng đậm | |
| #33CCFF | Xanh biển sáng | |
| #33CCCC | Xanh ngọc tươi sáng | |
| #33CC99 | Xanh lá cây sáng | |
| #33CC66 | Xanh lá cây đậm tươi | |
| #33CC33 | Xanh lá cây nhạt | |
| #33CC00 | Vàng lá cây | |
| #00CCFF | Xanh biển đậm | |
| #00CCCC | Xanh ngọc đậm | |
| #33CC66 | Xanh lá cây sáng đậm | |
| #33CC33 | Xanh lá cây tươi sáng | |
| #00CC99 | Xanh ngọc mát | |
| #00CC66 | Xanh lá cây đậm mát | |
| #00CC33 | Xanh lá cây mát mẻ | |
| #00CC00 | Xanh lá cây đậm tươi | |
| #FF99FF | Hồng sáng | |
| #FF99CC | Hồng phấn | |
| #FF9999 | Hồng nhạt | |
| #FF9966 | Cam sáng | |
| #FF9933 | Cam đậm | |
| #FF9900 | Cam vàng | |
| #CC99FF | Tím nhạt | |
| #CC99CC | Tím phấn | |
| #CC9999 | Hồng nhạt | |
| #CC9966 | Vàng cam | |
| #CC9933 | Cam đậm | |
| #CC9900 | Vàng cam đậm | |
| #9999FF | Xanh dương nhạt | |
| #9999CC | Xanh dương sáng mát | |
| #999999 | Xám nhạt | |
| #999966 | Vàng nhạt | |
| #999933 | Vàng xanh | |
| #999900 | Vàng nâu | |
| #6699FF | Xanh dương nhạt tươi sáng | |
| #6699CC | Xanh ngọc tươi sáng | |
| #669999 | Xanh lá cây sáng | |
| #669966 | Xanh lá cây nhạt | |
| #669933 | Vàng cam sáng | |
| #669900 | Vàng lá cây đậm | |
| #FF00FF | Hồng fuchsia | |
| #FF00CC | Hồng tươi | |
| #FF0099 | Hồng đậm | |
| #FF0066 | Hồng đậm | |
| #FF0033 | Đỏ hồng | |
| #FF0000 | Đỏ tươi | |
| #CC00FF | Tím fuchsia | |
| #CC00CC | Tím đậm | |
| #CC0099 | Hồng tím | |
| #CC0066 | Hồng đậm tím | |
| #CC0033 | Đỏ tím | |
| #CC0000 | Đỏ đậm | |
| #9900FF | Tím sáng | |
| #9900CC | Tím đậm | |
| #990099 | Hồng tím đậm | |
| #990066 | Đỏ tím đậm | |
| #990033 | Đỏ rượu | |
| #990000 | Đỏ vang | |
| #6600FF | Tím nhạt | |
| #6600CC | Tím đậm sáng | |
| #660099 | Tím mạnh | |
| #660066 | Tím đỏ | |
| #660033 | Đỏ nhạt | |
| #660000 | Đỏ rượu nho | |
| #3300FF | Tím pastel | |
| #3300CC | Tím đậm mờ | |
| #330099 | Tím nâu | |
| #330066 | Tím lục | |
| #330033 | Đỏ nhạt | |
| #330000 | Đỏ đậm đen | |
| #0000FF | Xanh dương đậm | |
| #0000CC | Xanh dương sáng | |
| #000099 | Xanh đen | |
| #000066 | Xanh navy | |
| #000033 | Xanh than | |
| #00FF00 | Xanh lá cây tươi | |
| #00EE00 | Xanh lá cây đậm | |
| #00DD00 | Xanh lá cây nhạt | |
| #00CC00 | Xanh lá cây tươi sáng | |
| #00BB00 | Xanh lá cây lục | |
| #00AA00 | Xanh lá cây đậm tối | |
| #009900 | Xanh lá cây cỏ | |
| #008800 | Xanh lá cây đậm | |
| #007700 | Xanh lá cây tối | |
| #006600 | Xanh lá cây sẫm | |
| #005500 | Xanh lá cây nhạt đậm | |
| #004400 | Xanh lá cây đen | |
| #003300 | Xanh lá cây tối | |
| #002200 | Xanh lá cây đậm tối | |
| #001100 | Xanh lá cây đậm mờ | |
| #0000FF | Xanh dương | |
| #0000EE | Xanh dương nhạt | |
| #0000DD | Xanh dương nhạt đậm | |
| #0000CC | Xanh dương mờ | |
| #0000BB | Xanh dương sáng nhạt | |
| #0000AA | Xanh dương nhạt tối |
1. Bảng Mã Màu HEX & RGB Cho Thiết Kế Website
Mã màu HEX và RGB là hai hệ thống phổ biến nhất trong lập trình web.
| Màu Sắc | Mã HEX | RGB (Red, Green, Blue) |
|---|---|---|
| Đỏ | #FF0000 | 255, 0, 0 |
| Xanh lá | #00FF00 | 0, 255, 0 |
| Xanh dương | #0000FF | 0, 0, 255 |
| Trắng | #FFFFFF | 255, 255, 255 |
| Đen | #000000 | 0, 0, 0 |
| Vàng | #FFFF00 | 255, 255, 0 |
| Cam | #FFA500 | 255, 165, 0 |
| Tím | #800080 | 128, 0, 128 |
Bảng mã màu là tập hợp các mã định danh cho từng màu sắc, giúp hệ thống hóa và tái sử dụng màu trong thiết kế và lập trình. Các hệ màu phổ biến bao gồm:
- HEX & RGB: Dùng trong thiết kế website.
- CMYK: Dùng trong in ấn và đồ họa.
- HSL: Dùng trong chỉnh sửa ảnh, đặc biệt là trong Photoshop.
2. Bảng Mã Màu CMYK Dành Cho In Ấn & Đồ Họa
CMYK (Cyan, Magenta, Yellow, Black) là hệ màu thường được dùng trong in ấn.
| Màu Sắc | CMYK (Cyan, Magenta, Yellow, Black) |
|---|---|
| Đỏ | 0, 100, 100, 0 |
| Xanh lá | 100, 0, 100, 0 |
| Xanh dương | 100, 100, 0, 0 |
| Trắng | 0, 0, 0, 0 |
| Đen | 0, 0, 0, 100 |
| Vàng | 0, 0, 100, 0 |
| Cam | 0, 50, 100, 0 |
| Tím | 50, 100, 0, 0 |
Tại sao HEX và RGB quan trọng trong thiết kế web?
- Mã HEX là hệ thống mã màu phổ biến trên các nền tảng web.
- Mã RGB giúp hiển thị màu sắc chính xác trên màn hình điện tử.
3. Bảng Mã Màu Photoshop (HSL)
Trong Photoshop, hệ màu HSL (Hue, Saturation, Lightness) được sử dụng để chỉnh sửa và tinh chỉnh màu sắc.
| Màu Sắc | HSL (Hue, Saturation, Lightness) |
|---|---|
| Đỏ | 0, 100%, 50% |
| Xanh lá | 120, 100%, 50% |
| Xanh dương | 240, 100%, 50% |
| Trắng | 0, 0%, 100% |
| Đen | 0, 0%, 0% |
| Vàng | 60, 100%, 50% |
| Cam | 39, 100%, 50% |
| Tím | 280, 100%, 50% |
Tại sao hệ màu HSL quan trọng trong Photoshop?
- HSL giúp điều chỉnh sắc độ, độ bão hòa và độ sáng một cách dễ dàng.
- Giúp tạo hiệu ứng màu sắc đặc biệt và tăng cường độ chân thực của hình ảnh.
Bảng Mã Màu Là Gì? Tổng Hợp Bảng Mã Màu Website, Đồ Họa & Photoshop Miễn Phí
Màu sắc đóng vai trò quan trọng trong thiết kế web, đồ họa và chỉnh sửa ảnh. Bảng mã màu giúp các nhà thiết kế và lập trình viên dễ dàng chọn màu sắc phù hợp để đảm bảo sự đồng nhất trong các sản phẩm của mình. Vậy bảng mã màu là gì? Hãy cùng tìm hiểu chi tiết!
Kết Luận
Bảng mã màu là công cụ không thể thiếu trong thiết kế web, đồ họa và Photoshop. Việc hiểu rõ các hệ màu sẽ giúp bạn dễ dàng lựa chọn màu sắc phù hợp và tối ưu hóa thiết kế của mình.
Việc hiểu và sử dụng bảng mã màu đúng cách giúp bạn tối ưu thiết kế và đảm bảo sự nhất quán trong đồ họa và lập trình web. Hãy lưu lại bảng mã này để sử dụng khi cần thiết nhé!
Bạn có muốn bổ sung thêm bảng mã màu nào khác không? Hãy để lại bình luận bên dưới!